レイアウト(5)-layout_weight属性とweightSum属性 親ウィジェットの残りのスペースを分け合って使う
layout_weight属性-分け合う比率を指定
layout_weight属性を指定すると、あまっている親ウィジェットの余白部分を子ウィジェット同士で分け合って使う事ができる。
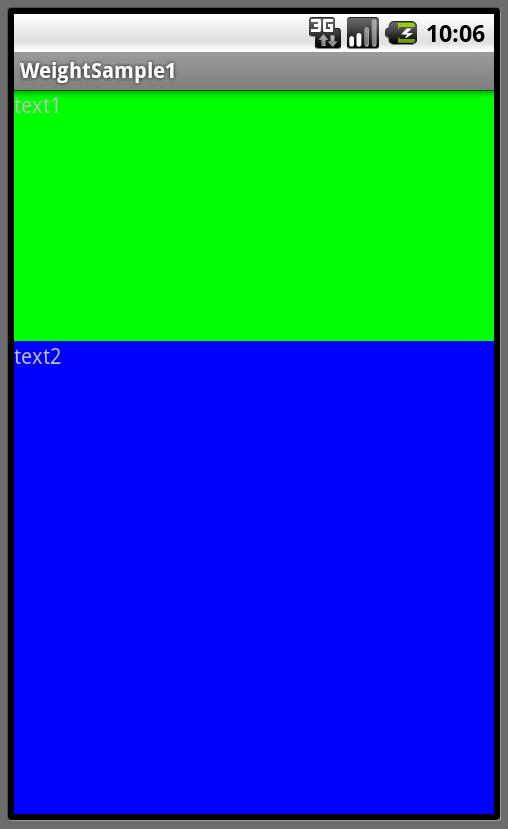
以下は、親ウィジェットであるLinearLayoutの縦方向の余白部分を、2つTextViewで1対2に分け合う例である。
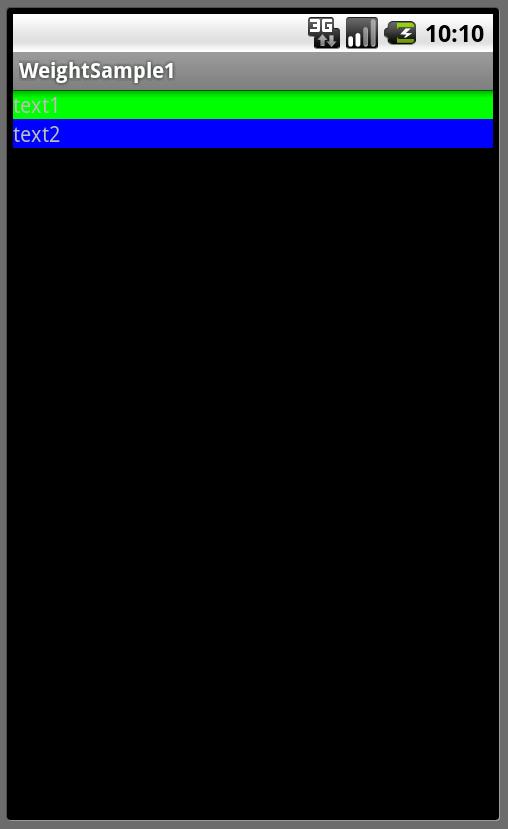
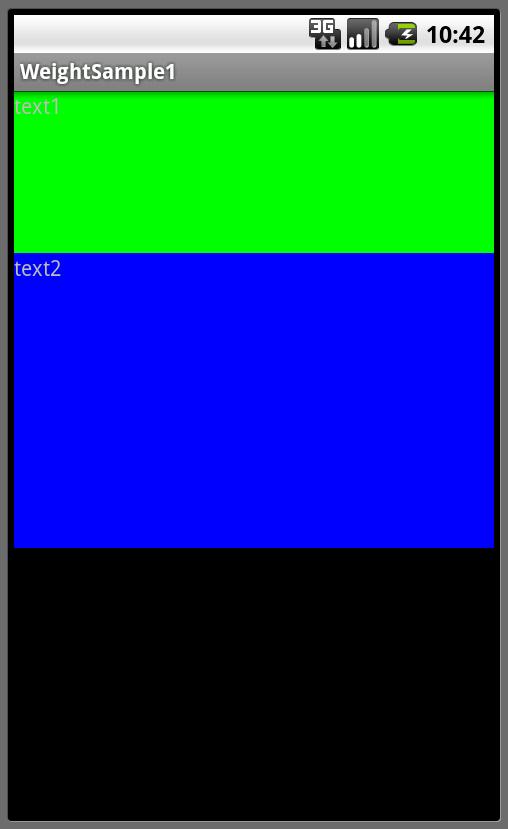
12行目と19行目のlayout_weight属性の指定がある場合と無い場合の画面を比較すると、 layout_weight属性の効果がわかる。
| layout_weight属性なし | layout_weight属性あり | |
 |
 |
 |
リスト1の19行目を削除して、text1だけにlayout_weight属性を指定すると、余白部分をtext1だけで独占する事になる。
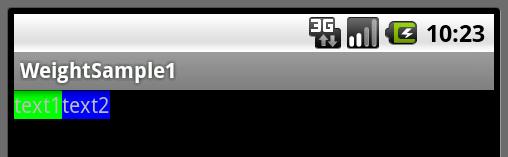
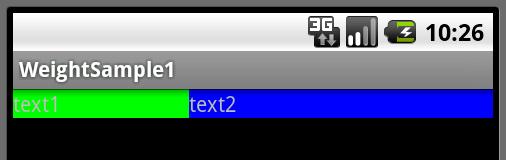
LinearLayoutのorientation属性をhorizontalに,TextViewを横方向に配置して、 layout_weightありなしの画面を比較すると、以下のようになる。
| layout_weight属性なし | layout_weight属性あり | |
 |
 |
 |
weightSum属性-分け合う部分の合計を指定
親ウィジェットにweightSum属性を指定すると、余白部分の合計値を指定できる。
子ウィジェットは、その合計値に対してlayout_weightで指定した割合で、余白部分を分け合うことになる。
次の例では、余白部分の合計値を5として、2つのTextViewで余白部分を1対2で分け合うので、余白部分が2余ることになる。

コードによるweightの指定
リスト2のレイアウトを、コードを使って実現すると以下のようになる。
リスト3(WeightSample1Activity.java)
ウィジェットのlayout_weight属性を指定するには、 LinearLayout.LayoutParamsクラスのコンストラクタで値を指定する方法(24,25行目)と LinearLayout.LayoutParamsクラスのpublicなint型のインスタンス変数weightに 直接アクセスする方法(32行目)とがある。
親ウィジェットにweightSum属性を指定するには、 LinearLayout#setWeightSumメソッド(18行目)を使う。
layout_weightを使う時は0dpに!
余白の大きさの計算は厳密なものでは無く、多少誤差があるようである。
気になって調べてみると、「Androyer in Japan: layout_weightの留意点」に、 「layout_widthの値を"0dp"にすること。」とある。
また、別のサイト(
「android:layout_weightの指定 - aksoftblog」
)の例を実行してみても、確かにそのとおりである。
何故なんだろう?
「layout_weightの使い方 - ASとか」
に解説が載っている。
という事で、これまでの例を訂正して、layout_weightを使う時は0dpにした方が良さそう。



