レイアウト(4)-Gravity ウィジェットを片方向に寄せる
Gravityという聞き慣れない言葉は、重力とか引力とかいう意味である。
Gravityを指定すると、引力で引っ張られるようにウィジェットを特定の方向に寄せて配置することができる。
Gravityには、ウィジェットの内部に対する配置を指定するgravity属性と、 親ウィジェットに対するウィジェットの配置を指定するlayout_gravity属性の2種類があるので、 この違いを把握して使い分ける必要がある。
gravity属性-ウィジェットの内部に対する配置を指定する
以下は、コンテンツビューとして指定したLinearLayoutの内部に配置するウィジェットに、 gravity属性を適用するレイアウトファイルの例である。
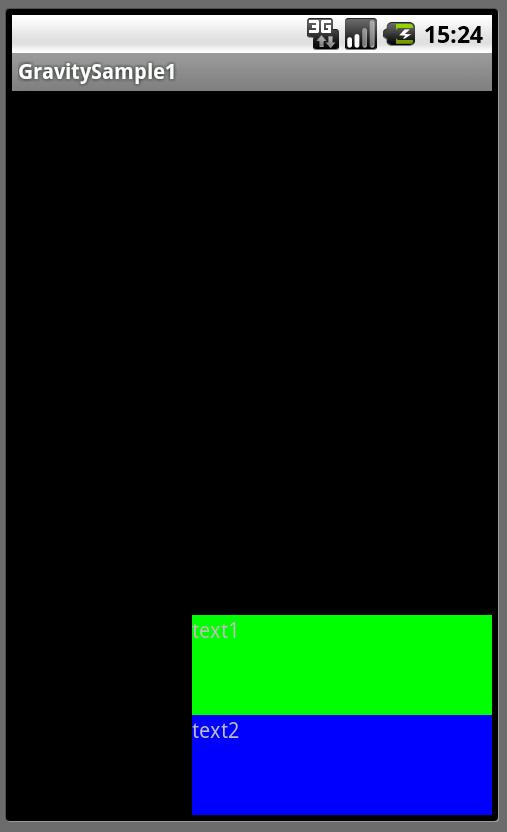
このプログラムを実行すると、以下のような画面が表示される。

LinearLayout内部に配置された2つのTextViewが、gravity属性の指定により右下に配置されているのが確認できる。
リスト1のレイアウトファイルを修正して、LinearLayout内部にではなく、 TextViewの内部に対してgravity属性を適用すると以下のようになる。
リスト2-リスト1のレイアウトファイルを修正(main.xml)
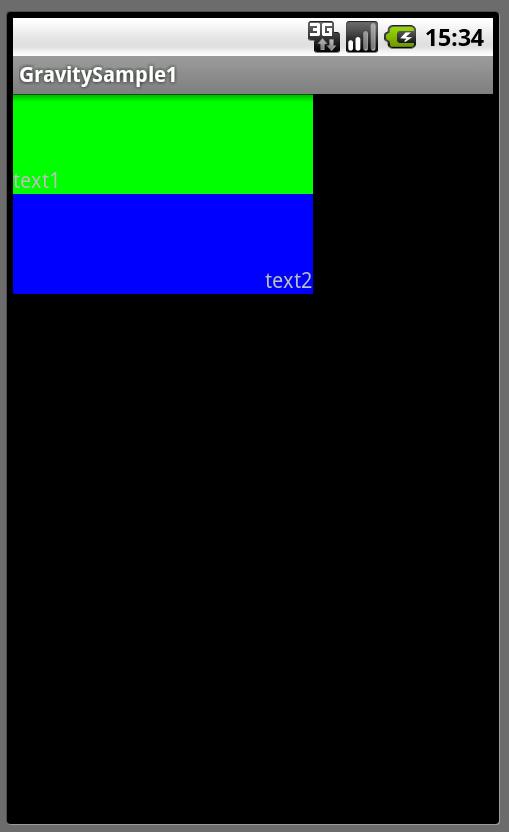
このプログラムを実行すると、以下のような画面が表示される。

今度は、TextViewの内部に表示される文字が、それをれ、左下,右下に配置されるのが確認できる。
layout_gravity属性-親ウィジェットに対するウィジェットの配置を指定する
layout_gravity属性を子ウィジェットに対して指定すると、親ウィジェットに対して指定したgravity属性に逆らって、ウィジェットを配置することができる。
以下の例は、LinearLayoutに対してgravity属性を右下に設定して、 子ウィジェットが右下の位置に配置されるように指定しているが、子ウィジェットに対しては layout_gravity属性を設定して、それぞれ親の左下,右下に配置されるように指定している。
リスト3-リスト1のレイアウトファイルを修正(main.xml)
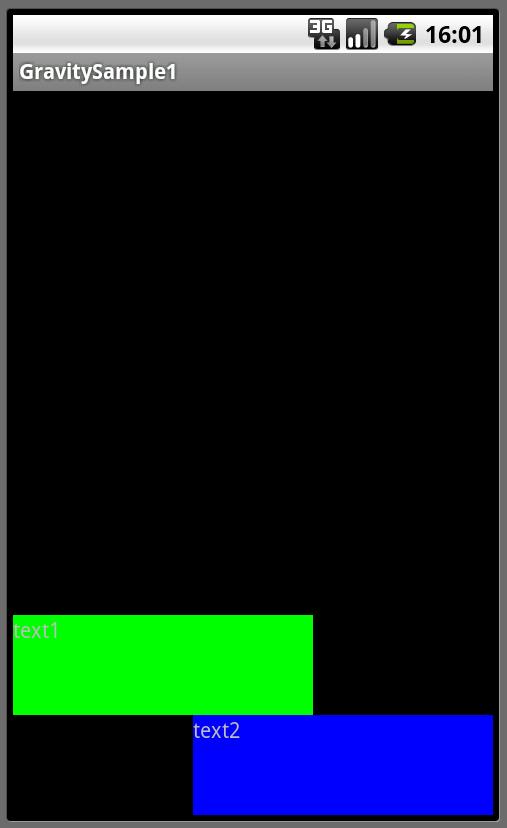
このプログラムを実行すると、以下のような画面が表示される。

LinearLayoutのgravity属性を右下に指定しているにもかかわらず、 text1のウィジェットは左下に重力がかかった状態で配置されていることが確認できる。
layout_gravity属性には、親ウィジェットの配置規則による制限があり、 どこでも自由に配置できるわけでは無いようだ。
例えば、親ウィジェットがLinearLayoutでorientation属性がverticalの場合、 最初に配置されるウィジェットは上下どこにでも配置できるが、2番目以降のウィジェットは一つ前のウィジェットの直下に配置されてしまう。
orientation属性がhorizontalの場合は、逆に横方向に制限がかかる。
リスト3の20行目を以下のように修正して、text2に対して上に重力をかけてもtext1に頭を押さえつけられて text2は上方向に移動しない。
コードによるgravityの指定
リスト3のレイアウトをコード、を使って実現すると以下のようになる。
リスト4(GravitySample2Activity.java)
ウィジェットの内部に対する配置を指定するgravity属性を指定するには、setGravityメソッドを使う(18行目)。
ここでは使用していないが、ウィジェットのgravity属性を取得するにはgetGravityメソッドを使う。
親ウィジェットに対するウィジェットの配置を指定するlayout_gravity属性を設定,取得するには、 LayoutParamsクラスのpublicなint型のインスタンス変数gravityに直接アクセスする(25,32行目)。
gravityに指定できる値
gravity属性とlayout_gravity属性に指定できる値と、setGravityメソッドやLayoutParamsクラスのインスタンス変数gravityに指定するGravityクラスの定数の値については、 以下のAndroid Developersのページのリファレンスを参照。
ignoreGravity属性-Gravityの指定を無視する。
RelativeLayoutには、ignoreGravityという属性が存在し、これを使うとGravityの指定を無視する事ができる。
ignoreGravityについては「UIコンポーネント/RelativeLayout - Android Wiki*」を参照。



