Ajaxと組み合わせる
SAStrutsでのAjaxを使った簡単なサンプルは「Super Agile Strutsチュートリアル」(sa-struts-tutorial/src/main/java/tutorial/action/AjaxAction.java)にある。
seaserの「機能リファレンス」にも説明が載っている。
ここではこの例をもう少し発展させて、SAStrutsのJSPページのHTML出力をJavaScriptよりAjaxで取得して、画面遷移をする事無しに入力ページの一部に表示する例を紹介する。
また、入力データに誤りがある場合はSAStrutsの検証の機能を使って、エラーメッセージも一緒にAjaxで取得する事にする。
ここで面白いのはSAStrutsのActionやFormの仕組みをそのまま利用してJSPカスタムタグの出力をJavaScriptで取得して表示できる事である。
入力ページの修正
AjaxのライブラリjQueryを使うために、「Super Agile Strutsチュートリアル」のプロジェクトより「sa-struts-tutorial/src/main/webapp/js」フォルダを、フォルダごと「SAStrutsApp/src/main/webapp」フォルダにコピーします。
src/main/webapp/WEB-INF/viewの直下にexsample4フォルダを作成して、Validateの例で作成したsrc/main/webapp/WEB-INF/view/exsample3/index.jspを、コピーし,以下のように修正します。
<%@page pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>exsample4入力フォーム</title>
<script type="text/javascript" src="${f:url('/js/jquery.js')}"></script>
<script type="text/javascript">
function doAjax(){
var params={};
params["name"]=$("#name").val();
params["departmentName"]=$("#departmentName").val();
params["salary"]=$("#salary").val();
$('#message').load('${f:url('result')}', params);
}
</script>
</head>
<body>
<h1>exsample4入力フォーム</h1>
Ajaxの例
<hr />
<html:errors />
<s:form>
<table>
<tr>
<td><bean:message key="labels.name" /></td>
<td><html:text property="name" styleId="name" /></td>
</tr>
<tr>
<td><bean:message key="labels.departmentName" /></td>
<td><html:select property="departmentName" styleId="departmentName">
<html:option value="営業">営業</html:option>
<html:option value="開発">開発</html:option>
<html:option value="製造">製造</html:option>
</html:select></td>
</tr>
<tr>
<td><bean:message key="labels.salary" /></td>
<td><html:text property="salary" styleId="salary" /></td>
</tr>
</table>
<input type="button" value="Ajax通信" onclick="doAjax();"/>
</s:form>
<div id="message" style="border:1px solid">出力結果</div>
</body>
</html>
TITLEタグの下に、Ajaxを使うためのJavaScriptを追加しています。
フォームに入力されたデータをJavaScriptよりID属性で取得できるように、StrutsのhtmlタグにstyleId属性を追加しています。
styleId属性はHTMLタグに変換されると、INPUTタグのID属性となります。
ボタンのINPUTタグも、JavaScriptのメソッドを呼び出すように変更。
Ajaxより取得したデータを出力するために、DIVタグを追加します。
入力ミスがあった場合にStrutsで生成したエラーメッセージを表示する、<html:errors />タグは結果出力ページで表示するため削除します。
フォームのボタンが押されると、JavaScriptのdoAjax関数でフォームのパラメータを連想配列に詰め込んで、resultページに引数として渡します。
このレスポンスとしてSAStrusで生成したJSPページが取得され、idがmessageのDIVタグに結果データとして表示されます。
Actionの修正
mySAStruts.action.Exsample3ActionクラスをExsample4Actionクラスにコピーして、20行目を修正。
「input=」でエラー時に出力されるJSPページの指定を、index.jspからrsult.jspに変更しています。
その結果、検証エラーの場合もrsult.jspへ処理が移る事になります。
ActionFormはExsample3Formクラスをそのまま使用しています。
package mySAStruts.action;ion;
import javax.annotation.Resource;
import org.seasar.struts.annotation.ActionForm;
import org.seasar.struts.annotation.Execute;
import mySAStruts.form.Exsample3Form;
public class Exsample4Action {
@ActionForm
@Resource
protected Exsample3Form exsample3Form;
@Execute(validator = false)
public String index() {
return "index.jsp";
}
@Execute(validate = "validate", input = "result.jsp")
public String result() {
return "result.jsp";
}
}
結果出力ページの修正
入力ページと同様にsrc/main/webapp/WEB-INF/view/exsample4フォルダに、Validateの例で作成した結果出力ページsrc/main/webapp/WEB-INF/view/exsample3/result.jspを、コピーし,以下のように修正します。
結果出力ページはAjaxで取得され、入力ページの一部としてindex.jspで追加したdivタグに表示されるので、table以外の部分は削除する。
また、ActionFormでの検証結果もAjaxで取得して表示させるため、<html:errors />タグを追加する。
<%@page pageEncoding="UTF-8"%>
<html:errors />
<table border="1">
<tr>
<td><bean:message key="labels.name" /></td>
<td>${f:h(name)}</td>
</tr>
<tr>
<td><bean:message key="labels.departmentName" /></td>
<td>${f:h(departmentName)}</td>
</tr>
<tr>
<td><bean:message key="labels.salary" /></td>
<td>${f:h(salary)}</td>
</tr>
</table>
動作確認
tomcatを起動し入力画面を表示。
入力フォームにデータを入力してAjax通信ボタンを押す。

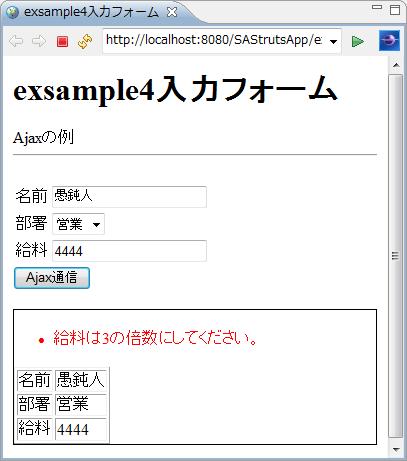
「出力結果」と表示されていたdivタグの部分の表示が、result.jspで記述したテーブルデータに変更されるのがわかる。
また、ちゃんと検証メソッドのエラーメッセージも表示されている。

参考URL
jQueryについては以下のURLが参考なる。



