レイアウト(3)-ウィジェットのパディングとマージン
html等のGUIではおなじみのものとして、パディングとマージンがある。
パディングとマージンの違いについては他のサイトを参考にしていただくとして、 簡単に言うとパディングはウィジェットの内側の余白,マージンは外側の余白という事になる。
ここではandroidのパディングとマージンについて述べる事にする。
パディング(padding)
パディング、はウィジェットの内側の余白を示す。
ウィジェットのパディングを設定するxml属性とメソッドの関係をまとめると、下表のようになる。
| xml属性 | 設定メソッド | 取得メソッド | 動作 |
|---|---|---|---|
| padding | setPadding (int left, int top, int right, int bottom) | - | 左,上,右,下のすべてのパディングを設定。 |
| paddingLeft | - | getPaddingLeft | 左側のパディングを設定,取得。 |
| paddingTop | - | getPaddingTop | 上側のパディングを設定,取得。 |
| paddingRight | - | getPaddingRight | 右側のパディングを設定,取得。 |
| paddingBottom | - | getPaddingBottom | 下側のパディングを設定,取得。 |
ウィジェットのxml属性にパディングを指定する、レイアウトファイルの例を以下に示す。
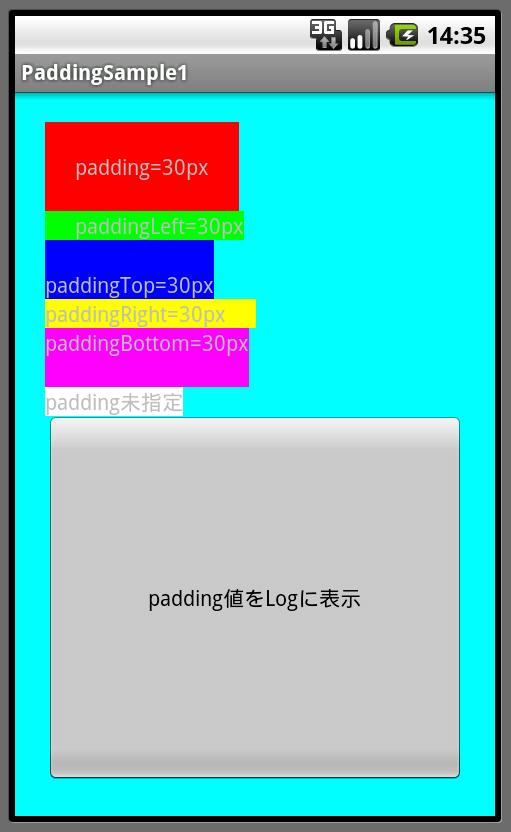
このプログラムを実行すると、以下のような画面が表示される。

外側の水色の隙間は、LinearLayout内部のpadding領域を示している。
左,上,右,下のパディング設定によって、どのように表示されるかが確認できる。
以下のコードは、リスト1のレイアウトファイルの各ウィジェットのパディングの値を取得して、Logに表示するプログラムの例である。
リスト2(PaddingSample1Activity.java)
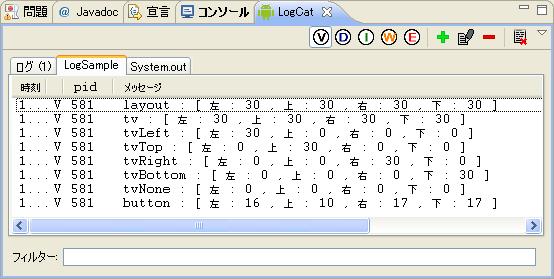
このプログラムを実行して、「padding値をLogに表示」ボタンを押下すると、 LogCatビューは下図のように表示される。

padding値を指定していないtvNoneとbuttonのウィジェットのpadding値を比較すると、 幅,高さをfill_parentに指定した時に自動的にパディングが設定されているのがわかる。
以下は、パディングの値をレイアウトファイルを使わずにコードで設定する例である。
リスト3(PaddingSample2Activity.java)
このプログラムを実行してTextViewが押下すると、 押下されるたびにpadding値が50ピクセルずつ増加するのが確認できる。
マージン(margin)
マージンは、ウィジェットの外側の余白の設定をおこなう。
マージンはパディングに似ているが、パディングが直接、ウィジェットに対して指定するのに対して、 マージンの設定,取得はMarginLayoutParamsクラスを介しておこなう。
各レイアウトのLayoutParamsクラスはMarginLayoutParamsクラスを継承しており、 LayoutParamsクラスを使ってアクセスをおこなう。
パディングと異なり、下記、表のxml属性の接頭辞にlayout_と付いているのはこの事を示している。
| xml属性 | 設定メソッド | 取得変数 | 動作 |
|---|---|---|---|
| layout_margin | setMargins (int left, int top, int right, int bottom) | - | 左,上,右,下のすべてのマージンを設定。 |
| layout_marginLeft | - | leftMargin | 左側のマージンを設定,取得。 |
| layout_marginTop | - | topMargin | 上側のマージンを設定,取得。 |
| layout_marginRight | - | rightMargin | 右側のマージンを設定,取得。 |
| layout_marginBottom | - | bottomMargin | 下側のマージンを設定,取得。 |
プログラムより上下,左右の個々のマージン値を操作するには、MarginLayoutParamsクラスのインスタンス変数(変数名は上記表の取得変数列を参照)を使う。
上下,左右のマージンを一度に設定するには、MarginLayoutParamsクラスのsetMarginsメソッドを使う。
以下は、ウィジェットのxml属性にマージンを指定するレイアウトファイルの例である。
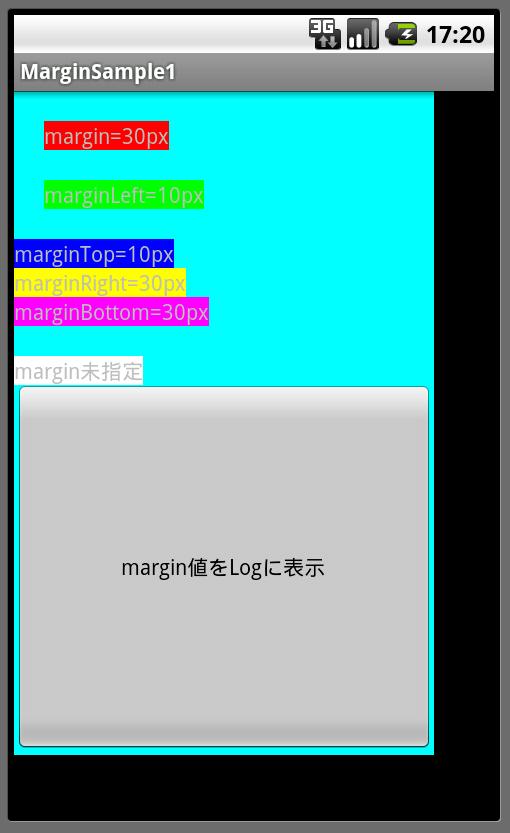
このプログラムを実行すると、以下のような画面が表示される。

左,上,右,下のマージン設定によって、どのように表示されるかが確認できる。
「レイアウト(1)-ウィジェット(Viewクラス)の幅と高さと位置 - 愚鈍人」の「位置の取得」の項で
「Androidでは、基本的にはウィジェットを配置する位置を座標で自由に指定する事ができない。」と述べたが、
マージンを設定する事で、結果的にウィジェットの表示位置を調整する事にもなる。
黒色の領域は、LinearLayoutに設定した外側の余白(マージン領域)を示している。
面白い事にコンテキストビューとなるウィジェット(LinearLayout)にマージンを指定すると、 何故かしらマージン(黒色の領域)が右下の位置に寄せられて配置される。
どうやら、コンテキストビューは左上の位置固定で配置されるように、決められているようだ。
以下のコードは、リスト4のレイアウトファイルの各ウィジェットのマージンの値を取得して、 Logに表示するプログラムの例である。
リスト5(MarginSample1Activity.java)
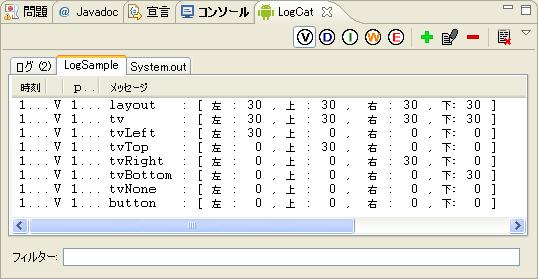
このプログラムを実行して、「margin値をLogに表示」ボタンを押下すると、LogCatビューに下記のように表示される。

margin値を指定していないtvNoneとbuttonのウィジェットのmargin値は0になっているのが確認できる。
以下は、プログラムよりマージンの値を設定する例である。
リスト6(MarginSample2Activity.java)
このプログラムを実行してsetMarginsボタンが押下すると、 押下されるたびにMargin値が50ピクセルずつ増加するのが確認できる。
37行目のsetMarginsメソッドの換わりに、以下のようにMarginLayoutParamsクラスの インスタンス変数に直接マージンの値を設定しても結果は同じである。



