グラフィックス(7)-Drawableによる描画
抽象クラスDrawableを継承したクラスを使って、図形を描画する事もでできます。
Drawableクラスを継承したクラスには様々なものがあり、正直なところ、把握しきれていません。
ここでは、とりあえず、ShapeDrawableとBitmapDrawableを用いた図形の描画について、述べる事にします。
Drawableオブジェクトを使うと、図形をオブジェクトとして、どの図形も同じように、アクセスする事ができます。
例えば、どの図形も同じようにsetBoundsメソッドを使って、大きさを自由に伸縮できます。
ShapeDrawableとBitmapDrawable
ShapeDrawableを使うと、Shapeクラスを継承したクラスの図形を描画する事ができます。
Shapeを継承したクラスには、以下のものがあります。
- RectShape
矩形図形を示す。 - RoundRectShape
角の丸い矩形図形を示す。 - OvalShape
楕円図形を示す。 - ArcShape
円弧図形を示す。 - PathShape
パスで示される図形を示す。
BitmapDrawableを使って、Bitmapを描画する事ができます。
以下のプログラムは、Draorableによる図形の描画のサンプルです。
Draorableによる描画のサンプル
setBoundsメソッドで、描画領域を指定します。
getPaintメソッドで、Paintオブジェクトを取得して、対象のDrawableオブジェクトに対する個々のPaintオブジェクトを、操作する事ができます。
drawメソッドで、DrawableオブジェクトをCanvasに描画します。
ShapeDrawableクラスのコンストラクタは、図形を示すShapeクラスを継承したクラスのオブジェクトを引数にとり、Shapeオブジェクトにより、描かれる図形の形状が異なります。
RoundRectShapeクラスのコンストラクタは、ちょっと複雑で、引数を3つとります。
実際に図形を描画してみたところ、この引数の意味は、以下の値を示しているようです。
第1引数は、float型の8個の要素からなる配列で、外側の角の丸い矩形図形のx軸とy軸の半径を、右上の頂点から時計周りに示しています。
第2引数はRectF型で、時計周りにそれぞれ、矩形の4つ辺の線の太さを示しています。
第3引数はfloat型の8個の要素からなる配列で、内側の角の丸い矩形図形のx軸とy軸の半径を、右上の頂点から時計周りに示しています。
ArcShapeのコンストラクタの引数は、円弧を描画する開始角度と終了角度を指定します。
PathShapeのコンストラクタの引数は、Path情報と標準の図形の幅と高さを示します。
BitmapDrawableクラスの、getIntrinsicWidthメソッドとgetIntrinsicWidthメソッドは、コンストラクタで指定されたBitmap画像の、幅と高さを返します。
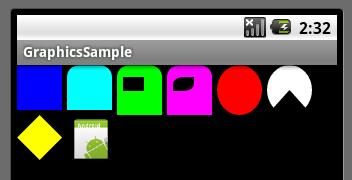
このプログラムを実行すると、以下のような画面が表示されます。

参考URL
- Android Developers



