レイアウト(6)-baselineAligned,baselineAlignedChildIndex属性 文字のベースラインを合わせて配置する。
baselineAligned-文字のベースラインを合わせて配置するかどうかを指定
LinearLayoutのbaselineAligned属性にtrueまたはfalseを指定することによって、文字のベースラインを合わせて配置するかどうかを選択できる。 (デフォルトでbaselineAligned属性はtrue)
以下に、baselineAligned属性を指定したレイアウトファイルの例を示す。
リスト1-baselineAligned属性の例(main.xml)
baselineAligned属性がfalseの場合とtrueの場合の画面を比較すると、 以下のようになる。
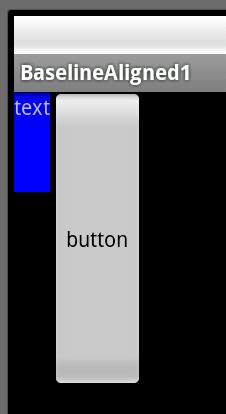
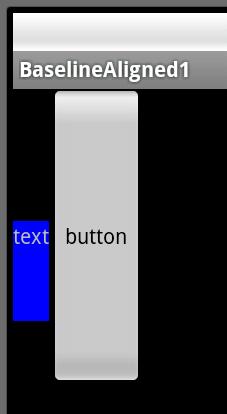
| baselineAligned属性がfalse | baselineAligned属性がtrueまたは指定なし | |
 |
 |
 |
baselineAligned属性がtrueの場合は、textの文字位置とbuttonの文字位置が合わせて表示されているのが確認できる。
baselineAlignedChildIndex属性-どの子ウィジェットにベースラインを合わせるかを指定
baselineAlignedChildIndex属性により、縦に並んだどの子ウィジェットに対してベースラインを合わせるかを指定できる。
以下はその例である。
リスト2-baselineAlignedChildIndex属性の例
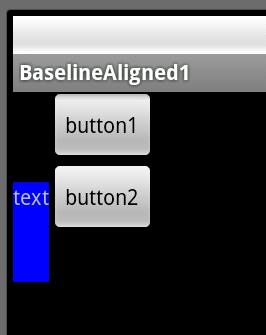
このプログラムを実行すると、以下のような画面が表示される。

TextViewのベースラインが、baselineAlignedChildIndexが1(0からはじまる)のウィジェット、button2に合わせられるのが確認できる。
コードによるbaselineAligned,baselineAlignedChildIndexの指定
リスト2のレイアウトを、コードを使って実現すると以下のようになる。
baselineAlignedの指定は、LinearLayout#setBaselineAlignedメソッドを使う。(18行目)
baselineAlignedChildIndexの指定は、LinearLayout#baselineAlignedChildIndexメソッドを使う。(39行目)
参考のために、43行目以降にbaselineAligned属性とbaselineAlignedChildIndex属性の値をLogに表示するコードを追加している。
baselineAlignedの取得には、LinearLayout#isBaselineAlignedメソッドを使う。(44行目)
baselineAlignedChildIndexの取得には、LinearLayout#getBaselineAlignedChildIndexメソッドを使う。(46行目)



