レイアウト(2)-visibility ウィジェットの表示,非表示
visibilityをレイアウトとして扱って良いかは疑問ではあるが。
visibility属性を使って、ウィジェットの表示,非表示を指定する。
visibilityには、以下の3つの状態がある。
| xml属性 | 動作 | 表示領域 | 定数 |
|---|---|---|---|
| visible | 表示 | 確保される | View.VISIBLE |
| invisible | 非表示 | 確保される | View.INVISIBLE |
| gone | 非表示 | 確保されない | View.GONE |
invisibleとgoneはどちらも非表示であるが、goneの場合はウィジェットの表示領域が確保されない点が異なる。
コードを使ってvisibilityの値を指定する場合には、上記、表の定数列のViewクラスで定義されている定数を使う事になる。
以下は、3つのvisibility属性をTextViewに指定し、 その後にButtonを配置したxmlレイアウトファイルの例である。
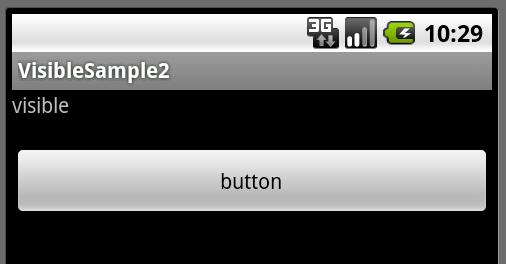
このプログラムを実行すると、以下のような画面が表示される。

この画面をみると、visibleと表示されているTextViewの他にもう一個分のTextViewの領域が確保されているのがわかる。
Activityに以下のプログラムを記述して、リスト1のそれぞれのTextViewの幅と高さがどのように確保されているかを確認してみる。
リスト2(VisibleSample2Activity.java)
ウィジェットのvisibilityの値はView#getVisibilityメソッド(25行目)で取得できる。
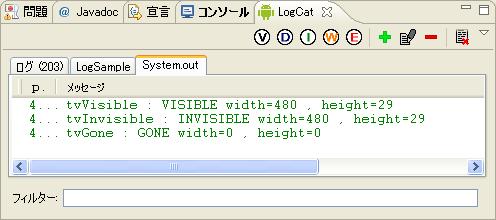
このプログラムを実行してボタンを押下すると、以下のようにLogにTextViewの幅と高さが表示される。

GONEの場合には、幅,高さともに0になっていることが確認できる。
setVisibilityメソッドを使って、ウィジェットのvisibilityを変更する事ができる。
以下は、ボタンを押下するたびにTextViewに対して、3つのvisibility属性の値に順番に変更するプログラムの例である。
リスト3(VisibleSample1Activity.java)



