グラフィックス(8)-Canvasの移動、拡大・縮小、回転、歪(傾き)とMatrixの操作
Canvasの移動、拡大縮小、回転、歪(傾き)
Canvasに描画する図形を、移動、拡大縮小、回転したり、歪(傾き)をもたせることができる。translateメソッドを使うと、Canvasの座標を移動する事ができます。
rotateメソッドを使うと、Canvasの座標を回転する事ができます。
skewメソッドを使うと、Canvasの座標に歪(傾き)をもたせる事ができます。
scaleメソッドを使うと、Canvasの座標を拡大・縮小する事ができます。
各メソッドの書式は、以下のようになります。
- void translate(float dx, float dy)
- void rotate(float degrees)
- final void rotate(float degrees, float px, float py)
- void skew(float sx, float sy)
- void scale(float sx, float sy)
- final void scale(float sx, float sy, float px, float py)
以下に、プログラムの例を示す。
このプログラムの、3~6行目のコメントのどれかひとつをはずして、プログラムを実行すると、以下のように画面が変化します。

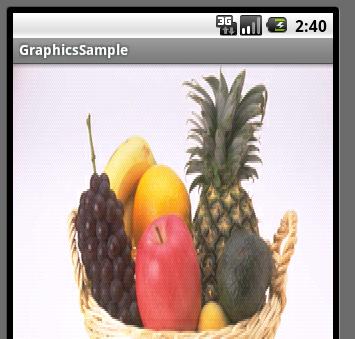
translate(50, 50)
座標(50, 50)だけ移動

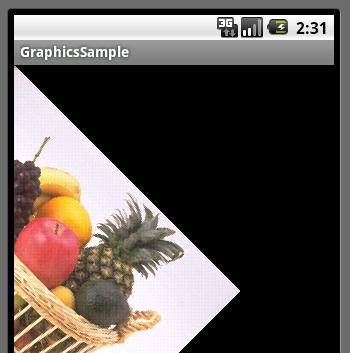
canvas.rotate(45)
45度回転

skew(-0.1f, 0.5f)
x軸を-0.1f, y軸を0.5f)傾きをつける

scale(1, 2)
y軸を2倍に伸張
CanvasのMatrixによる操作
Matrixの操作によるBitmap画像の加工では、 Matrixの操作してBitmapを画像の加工する例をとりあげました。 concatメソッドを使うと、Matrixを操作して、Canvasの移動、拡大縮小、回転や、歪(傾き)をもたせることもできます。 リスト1のプログラムは、Matrixを使って、以下のように書きかえることもできます。リスト2
その他のCanvasのMatrixに関するメソッド
Canvasクラスには、他にもMatrixに関するメソッドがあります。
「Android Developers」のCanvasクラスのリファレンスより、以下に抜粋します。
- final Matrix getMatrix()
Return a new matrix with a copy of the canvas' current transformation matrix. - void getMatrix(Matrix ctm)
Return, in ctm, the current transformation matrix. - void setMatrix(Matrix matrix)
Completely replace the current matrix with the specified matrix.
参考URL
- Android Developers
- 第43回 Flashムービー上で画像を変形させてみよう - Flash 8 入門講座:ITpro



