グラフィックス(5)-Canvasクラスのメソッドを使って図形を描画する
Canvasクラスのメソッドには、図形を描画する様々なメソッドが用意されています。
描画領域を塗りつぶす
描画領域を塗りつぶすCanvasクラスのメソッドには、以下のものがあります。
- void drawColor(int color)
Color値で、描画領域を塗りつぶします。 - void drawColor(int color, PorterDuff.Mode mode)
2番目の列挙型引数PorterDuff.Modeの意味が理解できず、どのような使い方ができるのか、よくわかりませんでした。
PorterDuff.Modeの引数は「PorterとDuffの12のルール」というものを示しているようで、 どうやら、既に塗りつぶされている色の上に新しい色を合成するみたいです。
とりあえず、以下のURLが参考になりそうなので、載せておきます。
- void drawARGB(int a, int r, int g, int b)
RGBとアルファ値で、描画領域を塗りつぶします。 - void drawRGB(int r, int g, int b)
RGBを指定して、描画領域を塗りつぶします。 - void drawPaint(Paint paint)
Paintに設定された色で、描画領域を塗りつぶします。
Color値についてはColorクラスを参照して下さい。
Viewクラスでは、View#setBackgroundColor(int color)メソッドを使って背景色を塗りつぶして、その上にグラフィックを描画する事もできますが、 SurfaceViewでは、setBackgroundColorを使うと描画されたグラフィックが背景色に邪魔されて、視えなくなってしまうようです。
点の描画
点を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawPoint(float x, float y, Paint paint)
x軸とy軸の座標を指定して、点を描画します 。 - void drawPoints(float[] pts, Paint paint)
x軸とy軸の座標のペアの配列を指定して、点を描画します。 - void drawPoints(float[] pts, int offset, int count, Paint paint)
x軸とy軸の座標のペアの配列と、描画対象となる配列のオフセット位置と、オフセット位置からの描画する点の数を指定して、点を描画します。
引数countには、描画する点の数x2の値を指定します。
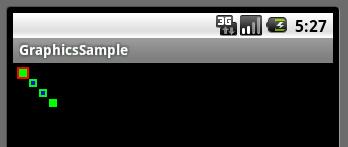
次のプログラムでは、5行目~8行目で、座標(10,10)の位置に点の大きさ12の赤色の点を、 10行目~13行目で、座標(10,10),(20,20),(30,30),(40,40)の位置に大きさ8の緑色の4つの点を、 15行目~18行目で、座標(20,20),(30,30)の位置に大きさ4の青色の2つの点(配列の オフセット位置2からの4つの値(2個の点))を、描画しています。
点を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

線の描画
線を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawLine(float startX, float startY, float stopX, float stopY, Paint paint)
startX,startYの座標位置よりstopX,stopYの座標まで、線を描画します。 - void drawLines(float[] pts, Paint paint)
x軸とy軸の座標のペアの配列で指定された、線を描画します。 - void drawLines(float[] pts, int offset, int count, Paint paint)
x軸とy軸の座標のペアの配列と、描画対象となる配列のオフセット位置と、オフセット位置からの数を指定して、線を描画します。
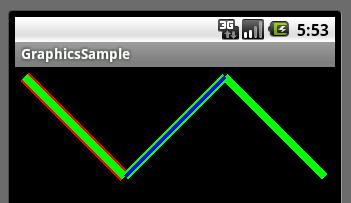
線を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

矩形の描画
矩形を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawRect(float left, float top, float right, float bottom, Paint paint)
左,上,右,下の4隅の位置を指定して、矩形の描画を描画します。 - void drawRect(Rect r, Paint paint)
Rectクラスの左,上,右,下の4隅の位置を指定して、矩形の描画を描画します。 - void drawRect(RectF rect, Paint paint)
RectFクラスの左,上,右,下の4隅の位置を指定して、矩形の描画を描画します。
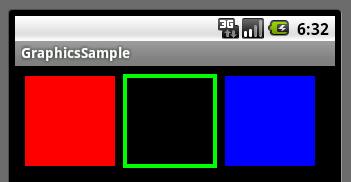
矩形を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

角の丸い矩形の描画
角の丸い矩形を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawRoundRect(RectF rect, float rx, float ry, Paint paint)
RectFで指定された矩形領域に角の丸い矩形を描画します。
rxとryはそれぞれ角の丸い部分のx軸とy軸の値を示します。
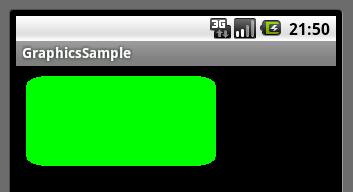
角の丸い矩形を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

頂点座標の配列による図形の描画
drawVerticesというメソッドがるのですが、使い方はよくわかりませんでした。
多分、頂点座標の配列による図形の描画をするらしい。
一応、メソッドの書式のみを載せておきます。
- void drawVertices(Canvas.VertexMode mode, int vertexCount, float[] verts, int vertOffset, float[] texs, int texOffset, int[] colors, int colorOffset, short[] indices, int indexOffset, int indexCount, Paint paint)
ApiDemosのVertices.javaに、サンプルプログラムが載っています。
円の描画
円を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawCircle(float cx, float cy, float radius, Paint paint)
座標が(cx, cy)を中心として、半径 radiusの円を、描画します。
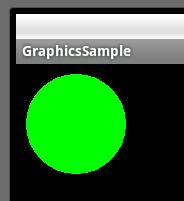
円を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

楕円の描画
楕円を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawOval(RectF oval, Paint paint)
RectFクラスで指定された矩形領域に、楕円を描画します。
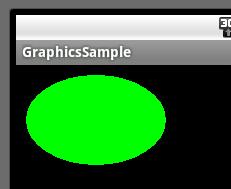
楕円を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

円弧の描画
円弧を描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
RectFクラスで指定された矩形領域に、角度startAngleを起点に時計回りに、角度sweepAngle幅の円弧を引きます。
useCenterをtrueに指定すると、楕円の中心を含めて描画します。
startAngleが0で時計針の短針が3時の位置に、180で9時の位置が開始位置になります。
sweepAngleの値に負の値を指定すると、反時計回りの角度になります。
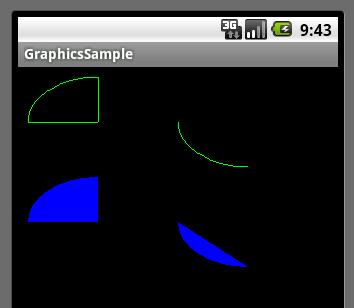
円弧を描画するサンプル
このプログラムを実行すると、以下のように表示されます。

sweepAngle幅が正の場合と負の場合、およびuseCenterの値がtrueの場合とfalseの場合の、違いがわかると思います。
テキストの描画
テキストを描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawText(String text, float x, float y, Paint paint)
座標(x,y)の位置を基点に文字列textを描画します。 - void drawText(String text, int start, int end, float x, float y, Paint paint)
座標(x,y)の位置を基点に文字列textのstart+1文字目からend+1文字目までのテキストの描画します。 - void drawText(CharSequence text, int start, int end, float x, float y, Paint paint)
座標(x,y)の位置を基点にCharSequence型文字列textのstart+1文字目からend+1文字目までのテキストの描画します。 - void drawText(char[] text, int index, int count, float x, float y, Paint paint)
座標(x,y)の位置を基点にchar型配列textのindex要素位置から文字数count分のテキストの描画します。 - void drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)
Pathオブジェクト(後述)で指定されて位置にそってテキストを描画します。
Pathオブジェクトの位置よりhOffsetとvOffset分だけ移動した位置を基点に描画されます。 - void drawTextOnPath(char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
Pathオブジェクトで指定されて位置にそってchar型配列textのindex要素位置から文字数count分のテキストの描画します。 - void drawPosText(String text, float[] pos, Paint paint)
float型配列 posで指定された位置に沿って文字列textを描画します。 - void drawPosText(char[] text, int index, int count, float[] pos, Paint paint)
float型配列 posで指定された位置に沿ってchar型配列textのindex要素位置から文字数count分のテキストの描画します。
テキストを描画するサンプル
このプログラムを実行すると、以下のように表示されます。

テキストの描画(FontMetrics)
FontMetricsについては調べていませんが、FontMetricsを使う事で、いろいろなテキストを描画できるようです。
テキストの描画(FontMetrics) - Android Wiki-が参考になるようです。
Pathによる描画
Pathオブジェクトを使うと、複数の描画処理をPathオブジェクトに追加して、まとめて描画する事ができます。
Pathを描画するCanvasクラスのメソッドには、以下のものがあります。
- void drawPath(Path path, Paint paint)
以下に、Pathオブジェクトを使った描画の例を示します。
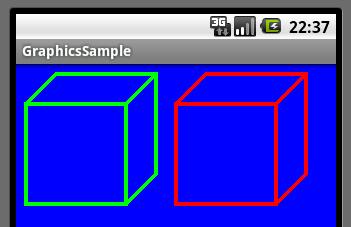
Pathを描画するサンプル
このプログラムを実行すると、以下のように表示されます。
同じPathオブジェクトを、色と位置をかえて描画しています。
5行目のDirection.CWは、時計回りで描画する事を示し、Direction.CCWを指定すると、反時計回りとなります。
ここでは、どちらを指定しても、結果は同じです。

Pathには、他にもベジェ曲線などいろいろな処理をおこなうができます。
Pathについては、まだまだいろいろな機能がありそうなのだが、もう息切れしてしまったので、ここいら辺で打ち止めです。
参考URL
- Android Developers
- テキストの描画(FontMetrics) - Android Wiki-



