グラフィックス(3)-ColorクラスとPaintクラス
グラフィックスを描画するには、Canvasオブジェクトを取得して、このCanvasに描画をおこなうことになりますが、 このためにはColorクラスとPaintクラスがとういうものか知っておく必要があります。
実際にCanvasに描画をおこなう前に、このColorとPaintについて述べる事にします。
Colorクラス
グラフィックの描画等で、色を指定するにはint型の値を使います。
ここでは、便宜上、このint型の値をColor値と呼ぶ事にします。
Color値は、16進0x00~0xffまでのRGB(赤緑青)値と透明度を示すアルファ値の、4つの要素からなります。
RGB(赤緑青)とアルファ値についてはRGB を参照して下さい。
Colorクラスには、色を指定するのに便利な定数やメソッドが、定義されています。
Colorクラスには、あらかじめよく使う色を示す以下のような、int型の定数が定義されています。
また、透明である事を示すTRANSPARENT定数も、定義されています。
メソッド
Colorクラスの静的メソッドには、Color値とHSV色空間を示す値の相互変換をおこなうメソッドや,Color値からRGB値およびアルファ値要素を取り出すメソッド、 逆にRGB値およびアルファ値からColor値を求めるメソッドが、用意されています。
- static int HSVToColor(int alpha, float[] hsv)
- static int HSVToColor(int alpha, float[] hsv)
- static int HSVToColor(float[] hsv)
- static void RGBToHSV(int red, int green, int blue, float[] hsv)
- static int alpha(int color)
- static int argb(int alpha, int red, int green, int blue)
- static int blue(int color)
- static void colorToHSV(int color, float[] hsv)
- static int green(int color)
- static int parseColor(String colorString)
- static int red(int color)
- static int rgb(int red, int green, int blue)
parseColorメソッドは、色を示す文字列からColor値を取得します。 文字列の指定には 、#RRGGBBまたは#AARRGGBB形式か 'red', 'blue', 'green', 'black', 'white', 'gray', 'cyan', 'magenta', 'yellow', 'lightgray', 'darkgray'の文字列を指定します。 parseColor以外のメソッドについては、メソッド名と引数から使い方は想像できると思います。
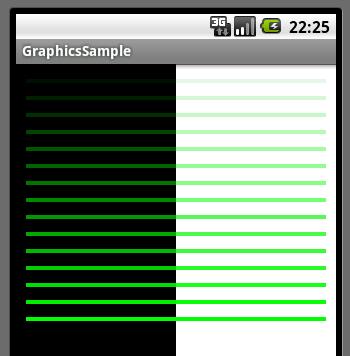
以下のプログラムは、画面左半分を黒色に、右半分を白色に塗りつぶした後に、太い緑色の線を、透明度を16段階に変化させて描画して、どのように視えるを確認するためのものです。
リスト7
12行目のsetStrokeWidthメソッドは、描画する線の太さを指定しています。
「グラフィックス(1)-Viewクラスへの描画」の、リスト1のCustomViewクラスのonDrawメソッド内を、上記のプログラムに書き換えると、以下の図のように表示されます。
今後、掲載するサンプルのほとんどは、Viewクラスではリスト1,SurfaceViewではリスト4の、 コメントにある「この間にグラフィック描画のコードを記述する。」の部分に記述する事で、動作させる事ができます。

画面をみてみると、透明度の変化によって表示色がどのように変化するかが、わかると思います。
Paintクラス
Paintオブジェクトは、グラフィックスを描画する時に使われる、ペンのようなものと思えば良いでしょう。
ペンのように、描画する図形の色や点や線の太さなどを、指定する事ができます。
コンストラクタ
Paintクラスのコンストラクタには、以下の3つの形式があります。
- Paint()
デフォルトの設定のPaintオブジェクトを生成します。 - Paint(int flags)
Paintクラスに定義されているフラグ定数を指定して、Paintオブジェクトを生成します。
よく使われるフラグ定数は、ANTI_ALIAS_FLAGで、これを指定するとアンチエイリアス機能付きで、図形が描画されます。 - Paint(Paint paint)
引数で指定されたPaintオブジェクトの設定に従って、新しいPaintオブジェクトを生成します。
メソッド
Paintクラスには、さまざまなメソッドが用意されていますが、その中で比較的よく使うと思われるメソッドを、以下に示します。
- void setColor(int color)
描画色を、Color値で指定します。 - void setARGB(int a, int r, int g, int b)
描画色を、RGBとアルファ値で指定します。 - void setAlpha(int a)
描画色に、アルファ値のみを単独で指定します。
例えば、以下のColor値の設定は
次のように、RGBとアルファ値を個別に設定しても、同じです。
- void setAntiAlias(boolean aa)
アンチエイリアスを設定するかどうかを、指定します。
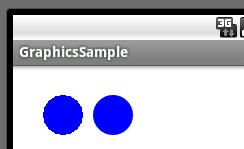
以下のプログラムは、アンチエイリアスを設定しない場合と、した場合の、2つの円を描画するコードです。
このプログラムを実行すると、以下のように表示されます。

右側の円の方が、円が滑らかに描画されているのが、わかると思います。
アンチエイリアスを設定すると、輪郭がぼやけてしまいますが滑らかに表示されます。 - void setStrokeWidth(float width)
描画する線の太さを、指定します。 - void setTextSize(float textSize)
描画する文字の大きさを、指定します。
文字の描画については「テキストの描画」を参照して下さい。
文字については、以下のようなメソッドがあります。
- setTextAlign(Paint.Align align)
Set the paint's text alignment. - void setTextScaleX(float scaleX)
Set the paint's horizontal scale factor for text. - void setTextSize(float textSize)
Set the paint's text size. - void setTextSkewX(float skewX)
Set the paint's horizontal skew factor for text. - Typeface setTypeface(Typeface typeface)
- setTextAlign(Paint.Align align)
- void setStyle(Paint.Style style)
描画する図形の内部を塗りつぶしたり、輪郭線を描画すかどうかを、次のenum型Paint.Styleの値で指定します。- Paint.Style.STROKE
図形の輪郭線のみを、描画する。 - Paint.Style.FILL
図形の内部を、塗りつぶす。 - Paint.Style.FILL_AND_STROKE
図形の内部を塗りつぶし、かつ輪郭線のみを描画する。
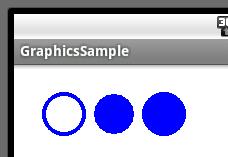
以下のコードは、それぞれの描画スタイルで円を描くプログラムです。
このプログラムを実行すると、以下のように表示されます。
- Paint.Style.STROKE
- void reset()
デフォルトの設定に戻します。
参考URL



