新しいアクションの追加
新規に「exsample1」ページを追加してみる。
単純にテキストボックスに入力された値をそのまま表示するだけのアクションです。
以下のファイルを新しく作成。
- 入力ページの作成
データを入力するだけのHTMLフォームを持つJSPページ - Formの作成
ページ間のパラメータを受け渡しするための単純なjavaクラスです。
入力ページのデータを受け取ってActionクラスで処理した後、結果ページにデータを引き渡します。 - Actionクラスの作成
Formクラスより入力パラメータを受け取り処理をおこない結果をFormに格納した後、結果ページに遷移します。 - 結果出力ページを作成
結果を表示するためのJSPページです。
入力ページの作成
src/main/webapp/WEB-INF/view/の下にexsample1フォルダを作成し、入力ページindex.jspを以下のように作成する。
<%@page pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>exsample1入力フォーム</title>
</head>
<body>
<h1>exsample1入力フォーム</h1>
<hr />
<s:form>
<table>
<tr>
<td>名前</td>
<td><html:text property="name" /></td>
</tr>
<tr>
<td>部署</td>
<td><html:select property="departmentName">
<html:option value="営業">営業</html:option>
<html:option value="開発">開発</html:option>
<html:option value="製造">製造</html:option>
</html:select></td>
</tr>
<tr>
<td>給料</td>
<td><html:text property="salary" /></td>
</tr>
</table>
<input type="submit" name="result" value="送信" />
</s:form>
</body>
</html>
Formの作成
mySAStruts.formパッケージにExsample1Formクラスを作成
package mySAStruts.form;
public class Exsample1Form {
public String name;
public String departmentName;
public String salary;
}
Actionの作成
mySAStruts.actionパッケージにExsample1Actionクラスを作成
package mySAStruts.action;
import javax.annotation.Resource;
import org.seasar.struts.annotation.ActionForm;
import org.seasar.struts.annotation.Execute;
import mySAStruts.form.Exsample1Form;
public class Exsample1Action {
@ActionForm
@Resource
protected Exsample1Form exsample1Form;
@Execute(validator = false)
public String index() {
return "index.jsp";
}
@Execute(validator = false)
public String result() {
return "result.jsp";
}
}
結果出力ページを作成
結果出力ページresult.jspをsrc/main/webapp/WEB-INF/view/exsample1に以下のように作成する。
<%@page pageEncoding="UTF-8"%>
<html>
<head>
<title>exsample1出力フォーム</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>exsample1出力フォーム</h1>
<hr />
<table border="1">
<tr>
<td>名前</td>
<td>${f:h(name)}</td>
</tr>
<tr>
<td>部署</td>
<td>${f:h(departmentName)}</td>
</tr>
<tr>
<td>給料</td>
<td>${f:h(salary)}</td>
</tr>
</table>
</body>
</html>
動作確認
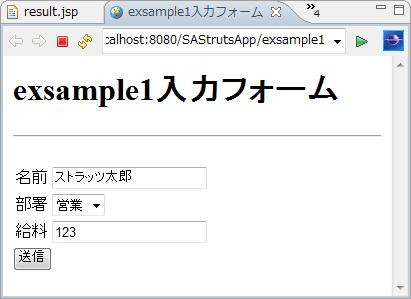
tomcatを起動し入力画面を表示。
(パッケージ・エクスプローラよりExsample1Actionクラスを選択して右クリックして表示されるメニューより「SaStrurs」→「サーバで表示」を選択。)
「http://localhost:8080/SAStrutsApp/exsample1/」のURLがアクセスされるとExsample1Actionクラスのindexメソッドが実行され戻り値のindex.jspページが表示される。

データを入力し送信ボタンを押す。

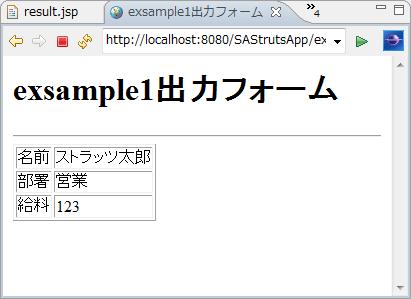
結果画面が表示される。
入力されたデータがそのまま表示されたのが確認できる。
Exsample1Formクラスに入力値が保存され、(index.jspのサブミットボタンのname属性によって)Exsample1Actionクラスのresultメソッドが起動され、
メソッドの戻り値よりresult.jspページに画面遷移する。
追記
簡単に「新しいアクションの追加」手順について説明してみました。
画面遷移のメカニズムについてはより詳しい説明が必要ですが、 これについてはFormとActionとJSPについてのトピックを参照して頂きたい。



