Google Visualization API―データをフォーマットする
フォーマッター
フォーマッターはDataTableの指定された列の値をフォーマットするために使われる。
フォーマッターの適用によって影響を受けるのはセルの「表示用のフォーマットされた値(f)」だけで、「値(v)」そのものは変更されない。
DataViewに対してはフォーマッターを使う事はできないが、DataTableの列にフォーマッタを適用してそのDataTableからDataViewを作成すれば同様の効果が得られる。
フォーマッターを使用して列1の日付のフォーマットタイプをlongに指定する例を以下に示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'Employee Name'); data.addColumn('date', 'Start Date'); data.addRows(3); data.setCell(0, 0, 'Mike'); data.setCell(0, 1, new Date(2008, 1, 28)); data.setCell(1, 0, 'Bob'); data.setCell(1, 1, new Date(2007, 5, 1)); data.setCell(2, 0, 'Alice'); data.setCell(2, 1, new Date(2006, 7, 16)); var table = new google.visualization.Table(document.getElementById('table_div')); table.draw(data, { showRowNumber: true }); // Formatters適用前の値を確認 alert(data.getFormattedValue(0,1)); // Feb 28, 2008 alert(data.getValue(0,1)); // Thu Feb 28 2008 00:00:00 GMT+0900 // formatTypeにlongを指定して日付のFormattersオブジェクトを作成 var formatter = new google.visualization.DateFormat({ formatType: 'long' }); // FormattersオブジェクトをDataTableの列1に適用 formatter.format(data, 1); // Draw our data var table = new google.visualization.Table(document.getElementById('dateformat_div')); table.draw(data, { showRowNumber: true }); // Formatters適用後の値を確認 alert(data.getFormattedValue(0,1)); // February 28, 2008 alert(data.getValue(0,1)); // Thu Feb 28 2008 00:00:00 GMT+0900
フォーマッター適用前
フォーマッター適用後
変換後のvalueの値に変更は無いが、FormattedValueの値がlongフォーマットに変換されているのがわかる。
フォーマッターには以下のものが用意されている。
- ArrowFormat
セルの値が特定の値以上か以下かを示すアップ,ダウンの矢印を追加する。 - BarFormat
セルの値が特定の値以上か以下かを示すカラーバーを追加する。 - ColorFormat
セルが特定の値の範囲内にある場合の表示色を指定する。 - DateFormat
日付のフォーマットを指定する。 - NumberFormat
数値のフォーマットを指定する。 - PatternFormat
同じ行のセルの値を任意のテキストとともに連結し、指定されたセルに代入する
ArrowFormat
ArrowFormatのサンプルを以下に示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'Department'); data.addColumn('number', 'Revenues Change'); data.addRows([ ['Shoes', {v:12, f:'12.0%'}], ['Sports', {v:-7.3, f:'-7.3%'}], ['Toys', {v:0, f:'0%'}], ['Electronics', {v:-2.1, f:'-2.1%'}], ['Food', {v:22, f:'22.0%'}] ]); var table = new google.visualization.Table(document.getElementById('arrowformat_div')); var formatter = new google.visualization.ArrowFormat(); formatter.format(data, 1); // Apply formatter to second column table.draw(data, {allowHtml: true}); alert(data.getFormattedValue(0,1)); // 12.0%
列1が0より大きいか小さいかで矢印が表示されているのがわかる。
この基準の値0はArrowFormatオブジェクトを作成する時にbaseオプションで指定する事で変更する事ができる。
以下の例はbaseオプションに-2.1を指定した例です。
var formatter = new google.visualization.ArrowFormat({ base: -2.1 });
ArrowFormatの適用によってFormattedValueの値が変化するのかなと思って行0列1のFormattedValueの値を表示させて見たが「12%」で変化していない。
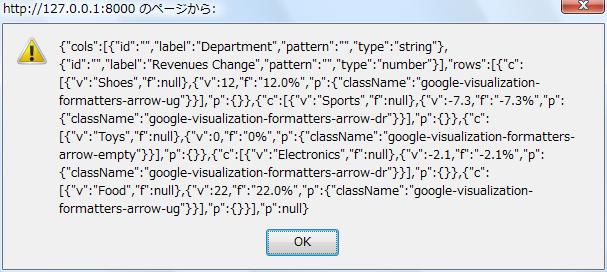
フォーマッターの適用に対して何が変化しているかを調べるために、以下のようにDataTableのJSONデータを表示させてみた。
alert(data.toJSON()); // DataTableのJSONデータを表示

DataTableの項では触れなかったが列(c)にはpatternプロパティがあり、列1のこのプロパティにフォーマット情報が格納されているのかなと思ったがそうではない。
どうやらセルのプロパティ(p)の「className」プロパティにArrowFormatのcss情報が格納されているようである。
また、フォーマッターがHTMLタグを使う可能性があるため、チャートオブジェクトにallowHtmlプロパティがある場合は、例のようにdowメソッドのオプションとしてallowHtmlプロパティをtrueに指定する。
BarFormat
BarFormatのサンプルを以下に示す。
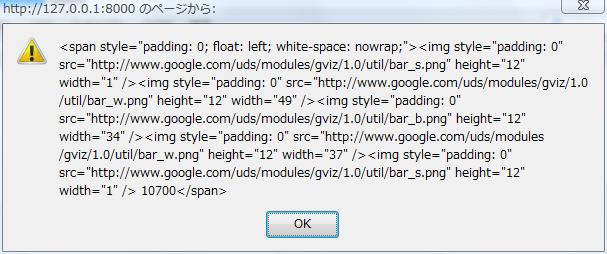
var data = new google.visualization.DataTable(); data.addColumn('string', 'Department'); data.addColumn('number', 'Revenues'); data.addRows([ ['Shoes', 10700], ['Sports', -15400], ['Toys', 12500], ['Electronics', -2100], ['Food', 22600], ['Art', 1100] ]); var formatter = new google.visualization.BarFormat({width: 120}); formatter.format(data, 1); // Apply formatter to second column var table = new google.visualization.Table(document.getElementById('barformat_div')); table.draw(data, {allowHtml: true}); // formatterによってFormattedValueとPropertyが変化する。 alert(data.getFormattedValue(0,1)); //alert(data.toJSON()); var cellroperties = data.getProperties(0, 1); var msg = ""; for (var cellProperty in cellroperties) { msg += cellProperty + ":" + cellroperties[cellProperty] + "\n"; } alert(msg);
FormattedValueの値はArrowFormatと異なり、変化して以下のようなHTML文字列が格納されている。

また、セルのプロパティには以下のようにbar_format_old_valueプロパティにフォーマッター適用前のFormattedValueの値が格納されている。

BarFormatのオプションには以下のものが指定できる。
- base
バーの基準値を指定する。 - colorNegative
値が負の場合の表示色を'red', 'green', 'blue'のいずれかで指定。 - colorPositive
値が正の場合の表示色を'red', 'green', 'blue'のいずれかで指定。 - drawZeroLine
trueを指定すると0の位置の黒い線を描画する。 - max
バーの表示範囲の最大値を指定。
デフォルトはDataTableの列値の最大値となる。 - min
バーの表示範囲の最少値を指定。
デフォルトはDataTableの列値の最少値となる。 - showValue
falseを指定するとバーの横の数値を表示しなくなる。 - width
バーの幅をピクセル単位で指定。デフォルトは100ピクセル
ColorFormat
ColorFormat はセルの値に応じてセルの文字色と背景色を割り当てる。
ColorFormatのサンプルを以下に示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'Department'); data.addColumn('number', 'Revenues'); data.addRows([ ['Shoes', 10700], ['Sports', -15400], ['Toys', 12500], ['Electronics', -2100], ['Food', 22600], ['Art', 1100] ]); var formatter = new google.visualization.ColorFormat(); formatter.addRange(-20000, 0, 'white', 'orange'); formatter.addRange(20000, null, 'red', '#33ff33'); formatter.format(data, 1); var table = new google.visualization.Table(document.getElementById('colorformat_div')); table.draw(data, {allowHtml: true}); // formatterによってPropertyが変化する。 alert(data.getFormattedValue(1,1)); // -15400を表示 //alert(data.toJSON()); var cellroperties = data.getProperties(1, 1); var msg = ""; for (var cellProperty in cellroperties) { msg += cellProperty + ":" + cellroperties[cellProperty] + "\n"; } alert(msg); // style:color:white;background-color:orange;を表示
このフォーマッターは他のフォーマッターと異なりコンストラクタに指定するオプションが無い。
代わりにaddRangeメソッドかaddGradientRangeを使って色づけする値の範囲を指定する。 色色の指定は"black"や"#000000"や"#000"等のいろいろなHTML形式で指定できる。
次の例はaddRangeメソッドをaddGradientRangeメソッドに変更して、値に応じてGradientの色を変化させた例である。
formatter.addGradientRange(-span class="num">20000, 0, 'white', '00f', 'ff0'); formatter.addGradientRange(20000, null, 'red', 'f00', '0ff');
DateFormat
DDateFormatの例についてはこのページの初めに、formatTypeに'long'を指定した例を示した。
DateFormatのコンストラクタにはpatternとtimeZoneを指定する事ができる。
以下は、a href="#formatters_first">前に示した例のDateFormatのコンストラクタを変更してpatternオプションに、日付と時刻を表示するように修正した場合の例である。
var formatter = new google.visualization.DateFormat({ pattern: 'yy/M/d HH:mm:ss' });
formatTypeとpatternの両方を指定する事はできない。
formatTypeは'short'と'medium'と'long'のいずれかを指定する。
patternに指定できる文字列についてはgooleのドキュメントを参照していただきたい。
timeZoneはGMT(グリニッジ標準時)からの時間差を数値で指定する。
NumberFormat
NumberFormatは名前のとおり数字の書式化のために使われる。
NumberFormatの例を以下に示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'Department'); data.addColumn('number', 'Revenues'); data.addRows([ ['Shoes', 10700.555], ['Sports', -15400], ['Toys', 12500], ['Electronics', -2100], ['Food', 22600], ['Art', 1100] ]); var formatter = new google.visualization.NumberFormat({ decimalSymbol: '.', // default fractionDigits: 2, // default negativeColor: 'red', groupingSymbol: ',', // default negativeParens: true, // default prefix: '¥', suffix: ' 円' }); formatter.format(data, 1); var table = new google.visualization.Table(document.getElementById('numberformat_div')); table.draw(data, { allowHtml: true, showRowNumber: true }); // 変化した値を表示 alert(data.getFormattedValue(1,1)); // (¥15,400.00 円) alert(data.getProperty(1,1,"style")); // color:red;
上記の例に示すとおり、セルのFormattedValueの値が変化しPropertysにstyleプロパティが追加されている。
フォーマッタのオプションとして指定できるのは以下の項目になる。
- decimalSymbol
小数点を示す文字を指定 - fractionDigits
小数点以下何桁まで表示するかを指定
- groupingSymbol
3桁ごとの区切り文字を指定 - negativeColor
値が負の時の表示色を指定 - negativeParens
値が負の時に丸括弧で値を囲むかどうかをtrueまたはfalseで指定 - prefix
先頭に追加する文字列を指定 - suffix
最後に追加する文字列を指定
PatternFormat
指定された文字列パターンの指示に従って 同じ行の指定された列の値を連結し、指定された列に代入する。
フォーマッタのコンストラクタには通常、オプションを示すオブジェクトを引数にとるが、PatternFormatの場合はパターン文字列が引数となる。
PatternFormatの例を以下に示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'Name'); data.addColumn('string', 'Email'); data.addRows([ ['John Lennon', 'john@beatles.co.uk'], ['Paul McCartney', 'paul@beatles.co.uk'], ['George Harrison', 'george@beatles.co.uk'], ['Ringo Starr', 'ringo@beatles.co.uk'] ]); var formatter = new google.visualization.PatternFormat('<a href="mailto:{1}">{0}</a>'); formatter.format(data, [0, 1]); var view = new google.visualization.DataView(data); view.setColumns([0]); var table = new google.visualization.Table(document.getElementById('patternformat_div')); table.draw(view, { allowHtml: true, showRowNumber: true }); // <a href="mailto:john@beatles.co.uk">John Lennon</a> alert(data.getFormattedValue(0,0));
列0と列1の値をフォーマットパターンに従って加工し、列0のFormattedValueの値として保存した後、新たに列0のみをDataViewにセットして表示している。
PatternFormatのformatメソッドの第1引数は他のフォーマッタと同様にDataTableであるが、第2引数はパターン文字列に埋め込まれる列番号を配列で指定する。
formatメソッドの第3引数には、パターン文字列に従ってフォーマットされた文字列の格納先となる列を指定する。
この引数は省略可能で、省略した場合は第2引数で指定した列番号の配列の最初の要素が使われる。
パターン文字列に「{」または「]」を含める場合は「\{」または「\}」を指定する。
「\」そのものを含めたい場合は「\\」を指定する。
次に「First Name」列と「Last Name」列を連結して「Full Name」列に出力する例を示す。
var data = new google.visualization.DataTable(); data.addColumn('string', 'First Name'); data.addColumn('string', 'Last Name'); data.addColumn('string', 'Full Name'); data.addRows([ ['John', 'Lennon', ''], ['Paul', 'McCartney', ''], ['George', 'Harrison', ''], ['Ringo', 'Starr', ''] ]); var formatter = new google.visualization.PatternFormat('\{{0}-{1}\}'); formatter.format(data, [0, 1], 2); var table = new google.visualization.Table(document.getElementById('patternformat2_div')); table.draw(data, { allowHtml: true });


